DEVCON 2015 : Thèmes
Liferay 7 songe à une autre philosophie pour builder les thèmes.
Pourquoi ?
- Le temps pour construire un thème était trop long.
- Les outils Ant & Maven sont trop compliqués pour beaucoup de développeurs front-end.
- Les développements front-end évoluent à un rythme rapide.
- Les développeurs veulent avoir plus de contrôle sur la construction des briques du thème.
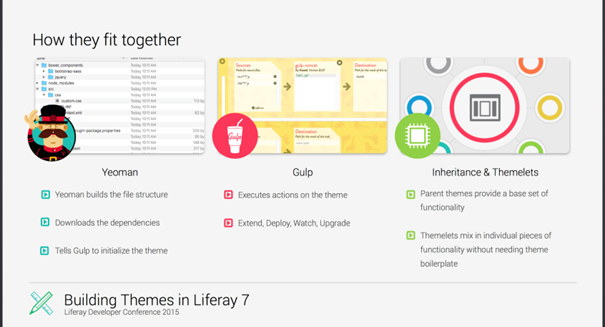
Les nouveaux outils :
- YO (Yeoman Generators) est un outil pour générer des applications et des structures de répertoires rapidement et facilement
- Gulp Tasks est un système de build (comme Ant et Maven…, mais plus rapide)
- La possibilité de faire de l’héritage de thèmes
- Themelet : pièce modulaire fonctionnelle que les thèmes peuvent utiliser (sans avoir besoin de la structure de thème)

Etapes :
A – Installer Yeoman, Gulp et Bower :
npm install –g yo gulp bower
B – Installer le générateur :
npm install –g generator-liferay-theme
1 - Créer un thème :
yo liferay-theme
2 – Importer un thème à partir du SDK :
yo liferay-theme :import
3 – Créer un themelet :
yo liferay-theme :themelet
4 – Builder un thème :
gulp build
Déployer un thème :
gulp deploy
5 – Update d’un thème comme édité :
gulp watch
6 – Etendre un thème :
gulp extend
7 – Upgrade d’un thème de 6.2 vers 7 :
gulp upgrade
VOIR AUSSI :
DEVCON 2015 : Présentation
DEVCON 2015 : OSGi
DEVCON 2015 : Outils modernes du développeur
DEVCON 2015 : Thèmes
DEVCON 2015 : Single Page Application avec Liferay
DEVCON 2015 : Upgrading to Liferay 7
DEVCON 2015 : Angular JS
DEVCON 2015 : Metal.js
DEVCON 2015 : Les outils de recherche dans Liferay 7
DEVCON 2015 : Lexicon
DEVCON 2015 : Formulaires
DEVCON 2015 : Launchpad Project